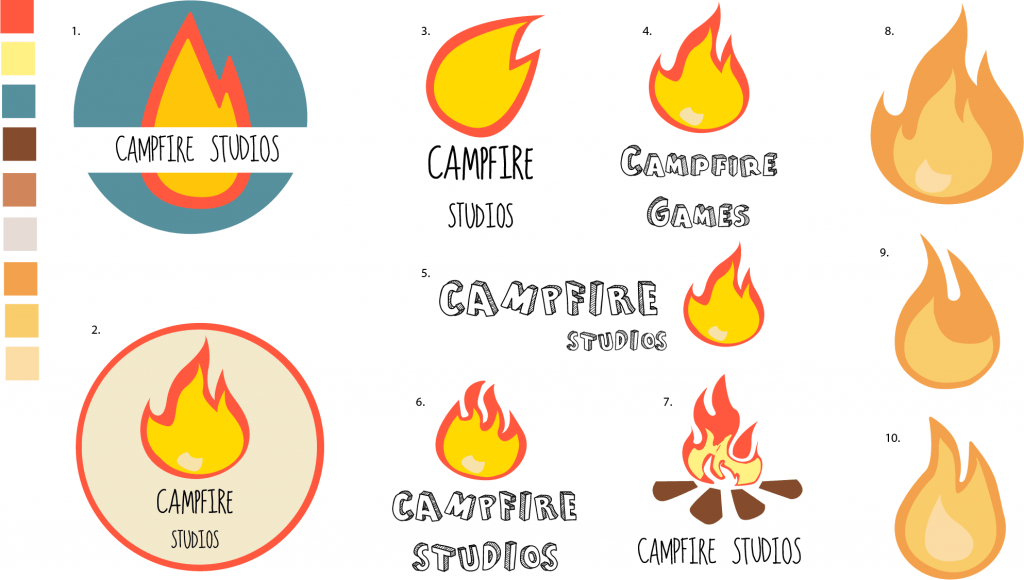
After a lot of development and constant iterations I reached my final design. My reasoning behind choosing this design in particular is because of its strong visual appearance throughout wherever the logo is placed. Unlike other logo variations the font is consistently legible, whether it’s on a black background, or if there’s no colour for the logo it works wherever it’s placed.
The factors I took into consideration more so than a visually appealing design was it’s practicality. Whilst most of the people I received feedback from preferred other designs I feel as though my choice with this particular logo type was justified solely because it meets the criteria of a logo and it’s the most consistently practical and operational design regarding: font, legibility and colour scheme.
The alternative versions I created were simply to showcase how the existing logo on white would transfer across different backgrounds, I also added a greyscale filter to 2 of the designs to showcase how printed documentation may look without coloured ink. Overall I feel as though I have now reached a strong visual identity I can carry forwards and begin to assemble to rest of the branding portfolio with.