Creating the initial brand and name for my company I took it upon myself to research typography and the importance of said type, this was vital in being able to create a concise brand with high attention to detail by seeing how it’s done in industry. The same thing applies to creating a game and any other medium which requires Type to convey a message, which is why I’m further researching typography which can be applicable to Entropia my proposed IP for Campfire Studios.
I decided to look at free fonts relating to the theme’s my game will deal with. Entropia as mentioned before will be focused around a sole survivor of an unspecified pandemic whereby the world is in a post-apocalyptic state, the games theme’s will highlight the beauty of nature reclaiming what was once dominated by people along with various other elements. The focus however will mainly be nature reclaiming the world, using this knowledge I decided to look for natural/nature fonts.
I used the website http://www.fontspace.com and just searched the key term, Nature Fonts. I found 4 good examples which all have strengths of their own, I aim to evaluate them and decide on at least 2 to try and apply them to work on my game poster.

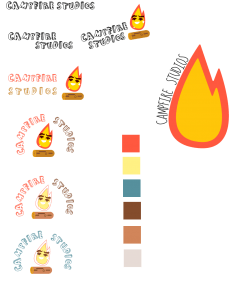
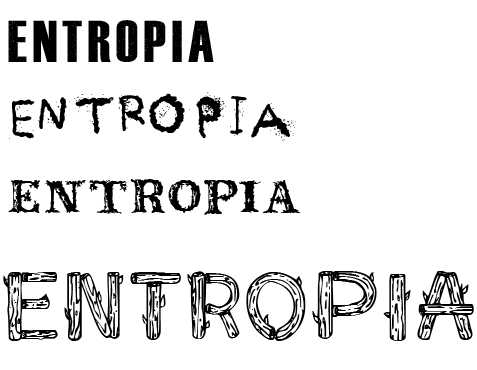
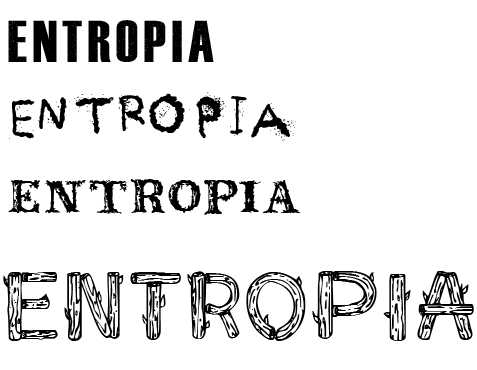
The 4 fonts I picked all have different qualities to them which I like, the first font Instinto is very reminiscent to me of the font used in the game The Last of Us. It’s clear, concise and bold, it feels like a stamp marking the authority of the game without the need to look fancy or try too hard, it’s also easily legible on any background which is a huge benefit without the need to take too much extra consideration on the overall look of the poster.
The 2nd font in the list is Ashes-Ashes, it has a rough look to it which is somewhat burnt out, it could be thematically appropriate for the game and some of the themes within it which is why I chose it. The negatives to a font like this are that it’d have to fit with the poster of the game, the visual themes within the poster will have to reflect why I chose this font meaning extra consideration will have to be given towards my concept art and sketches for the game.
The 3rd font is called Rustic, overall I prefer the look and feel of this font to the others. The font is made to look similar to foliage and flowers but it’s still concise and gets the message across. The font will also look good with the idea I had for the poster where a person is emerging from a crumbling city where plants and tress are growing in the city. This font is the most likely contender to be used as my final choice, but without a comparison I’m still undecided.
The final font is called Logs, it uses a similar theme to Rustic however it looks far too cartoony and out of place for its application, I chose it at first for some variation in typography, but in comparison to the others it looks the most out of place.
The next step to take with the typography is to apply it to some concept art and see whether it flows as an overall piece or whether it looks jarring. If any of the fonts works then I wont have the need to do further research, however if not I’ll look at further examples which may be more applicable.
Bibliography:-
http://www.fontspace.com/lj-design-studios/instinto
http://www.fontspace.com/icedragon/ashes-ashes
http://www.fontspace.com/intellecta-design/rustic
http://www.fontspace.com/character/sketch-logs