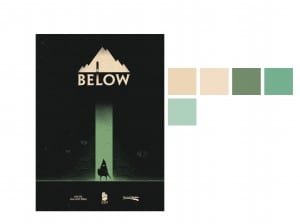
During the workshop this week I made further progress with my branding brief, in particular the Corporate branding identity booklet. The branding book consists of 16 pages detailing how the brand I have created should be used, this includes: Colour Detailing, Typography and Sizing Instructions.
This booklet is the finalised output format for the overall module and in effect wraps up all the loose ends with the other output formats I have created.
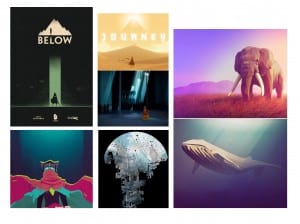
The current document only contains placeholder text and a very sparse amount of imagery, this is currently just to work out a theme and an overall document which has flow and movement, whilst staying informative by detailing the specifics of the brand.
Whilst the branding booklet is still in the early stages of development I feel as though this as my final output format ties the brief up as a whole. After this is complete my aim is to make some concept art and finalised sketches for my game.
Overall I feel as though there is some strong development, and sticking to a coherent theme makes the overall product have more visual strengths and strengthens the brand as a whole.