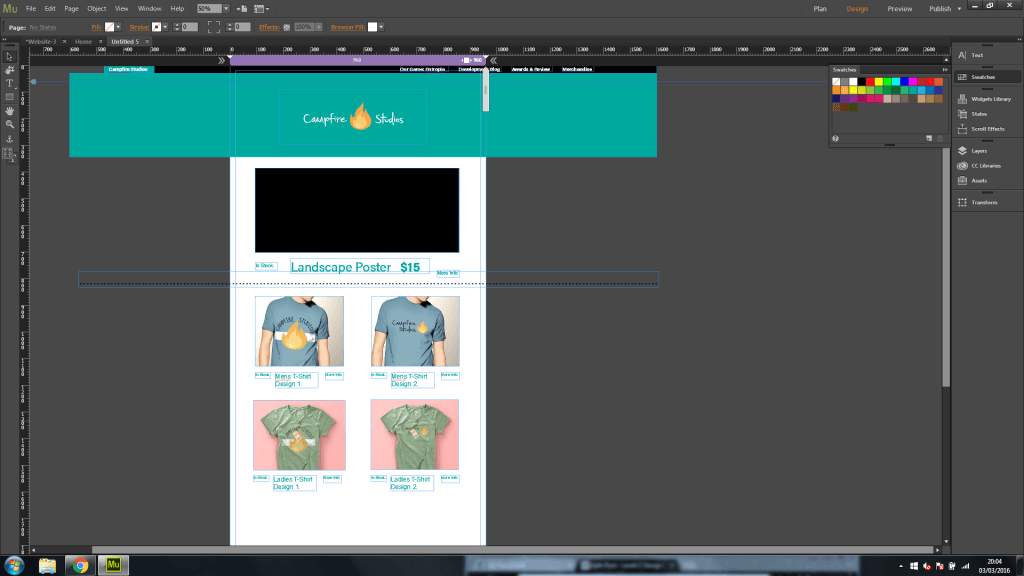
During the workshop this week I decided to make further progress and development with my branding brief, more so with the website itself. I decided to add some of my designs to the merchandise page, and experiment with the layout some more. After focusing quite heavily on how the website would fundamentally operate I realised that I lost sight of the actual theme and aesthetic I was going for, so I decided to start from scratch and create a new merchandise page.
When thinking about the design I wanted the page to be a constant scroll rather than having it link to numerous other pages, it keeps the flow of content and organisation consistent it also allows the user to look at multiple designs without needing to leave the page.
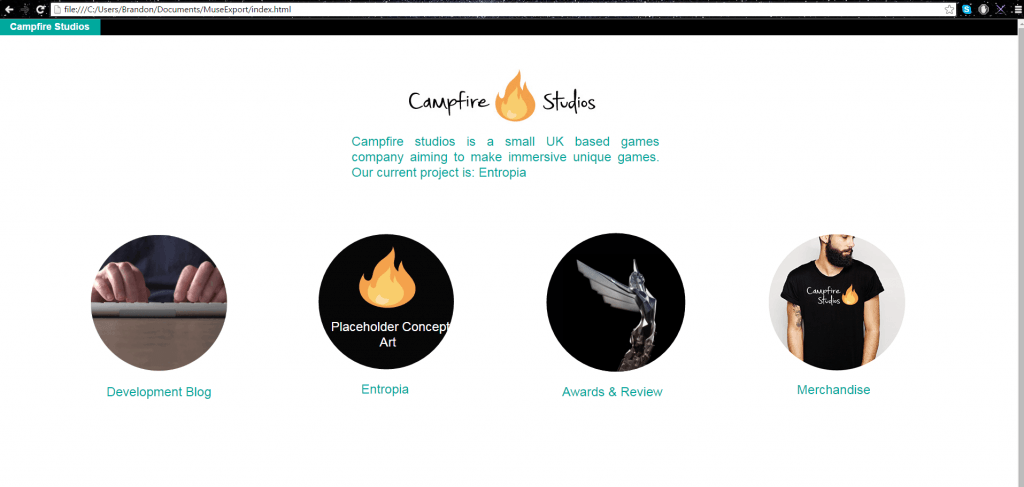
Overall I like how the website is coming along and being more coherent to an overarching theme, the placement of the logo is the same on each page and the colour scheme with the Turquoise/Blue compliments the orange flame which just makes the overall theme visually appealing.
Also during this workshop I decided to make another mock-up of where my logo could be applicable, for this mock-up rather than a T-Shirt I decided to apply it to a rucksack. the PSD files used in my mock-ups all come from https://www.piexeden.com it’s a fantastic website where free PSD files can be downloaded, and you can convert your standard SVG files into an operational design.