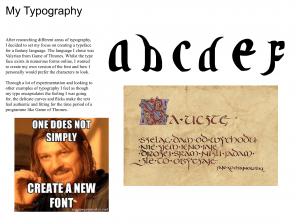
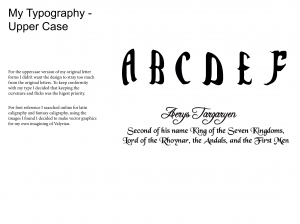
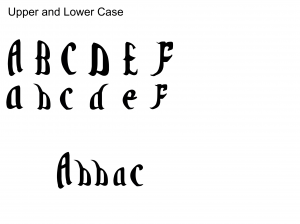
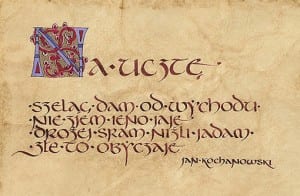
During workshop 5 the group was asked to present their work and the research that had gone in to creating their letter forms. Using the skills learnt in the workshop prior I decided to use Indesign to create the presentation. My presentation mainly consisted of the same research that my blog had been keeping, so transferring and adapting it wasn’t difficult.
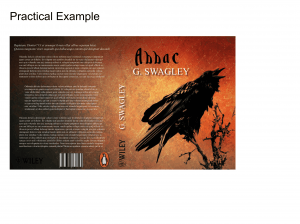
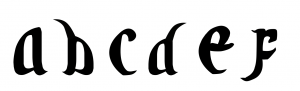
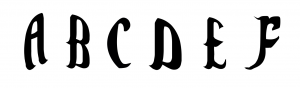
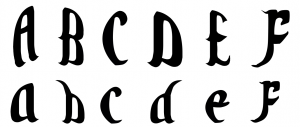
For my practical example piece of work I decided to pick a book cover, but I wasn’t too impressed with the overall result. After playing with different ideas I decided that I’m going to make a full alphabet and put it to use on a real product for my final hand in.















![[Untitled]-1](https://brandonbartondesign.blogs.lincoln.ac.uk/files/2015/10/Untitled-1-212x300.png)

