During workshop 6 the group was given a new brief to create an infographic regarding Einstein and his theory of relativity. In order to get a feel for infographics and the type of content I’d need to create I searched for some online.
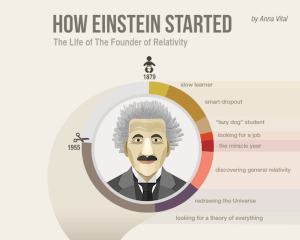
Upon searching for Einstein infographics I had a rough Idea of what direction I wanted to take with it, the design on the right was visually appealing and something I wanted to work towards.
Other infographics which captured my attention although not relevant to Einstein were ones for gaming which showed facts and figures to give some perspective into how popular the game was.
In the example above really liked the overall aesthetics, this made me further look into colour wheels and what colours compliment others.


















![[Untitled]-1](https://brandonbartondesign.blogs.lincoln.ac.uk/files/2015/10/Untitled-1-212x300.png)