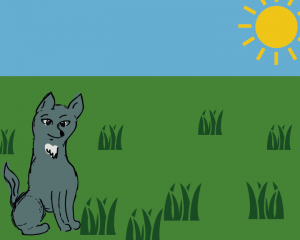
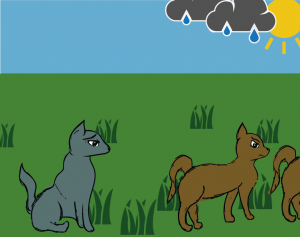
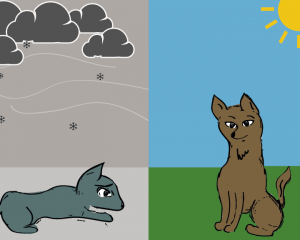
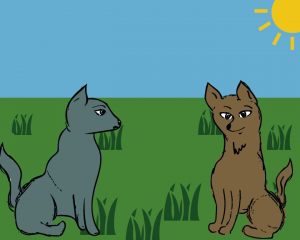
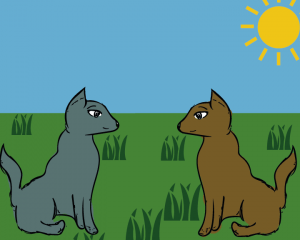
This is the version of the picture book prior to having text added within indesign. Overall I feel as though the research taken prior towards a decisive colour palette has proven beneficial in order to get started straight away with injecting more life to the book, the theme’s running with blue and grey relating to Loneliness is very prominent I feel, and the other colours used to compliment them adds so much more than just having a plain white background.
Supporting elements on the pages such as the grass, trees and clouds were all copyright free vectors downloaded from http://www.thenounproject.com
Children’s Picture Book – Typography Research
After realising the importance of typography in branding with my first brief, I felt an evaluation and some research would be equally appropriate for a children’s picture book, which is my second brief for Semester B. After doing initial artist research I quickly discovered that the style of type used to compliment the imagery and illustrations is equally as important as the art itself .
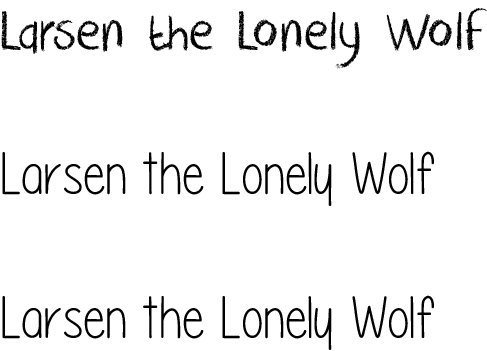
After researching fonts, I found that a lot of childrens books use a font called Futura, which is coincidentally the same font used for the body copy of text throughout my branding brief, after applying it to my sketches I knew straight away that it’d be the font of my choice, however I still tried other fonts as comparison, these were:
Please Write Me a Song, PencilPete and CrackedCrayon.
All these fonts were found on http://www.fontspace.com/category/children
Despite all the experimentation I felt as though these fonts didn’t quite capture the simplistic nature of my picturebook, the style I went for which was clean flat colours, was complimented best by an equally clean font, which in my opinion was Futura Book only.
Colour Research for Picture Book
After researching the artist who I wanted to influence my own work I decided that the next logical step from here was to research a colour palette and how to apply it to my character illustrations. The style for the picture book that I’m aiming to achieve is flat basic colours for the characters, and simple block colours for a background. Because the theme of my book is Loneliness, I researched colours which were associated with this.
“The meanings of blue are often associated with serenity, calm and spirituality. But colour symbolism can be strangely contradictory and Blue is no different. Blue also brings to mind sadness and loneliness for many.” Colour-Wheel-Artist [2008]
(http://color-wheel-artist.com/meanings-of-blue.html)
The obvious colour I associated from Loneliness was Blue/Grey, and to justify this I found some research online, however these are only 2 colours out of a potential big range for the book. Using the colours below I searched for complimentary colours using the software built in to Adobe Illustrator, in doing so I found other colours like shades of Green and Yellow to complete my palette for the Picture Book.
Picture Book First Draft
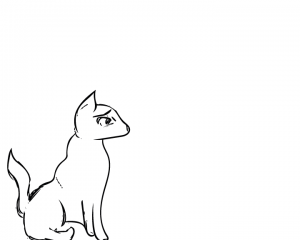
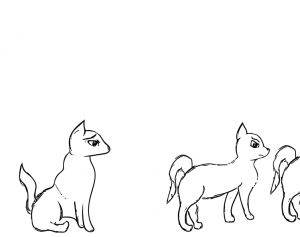
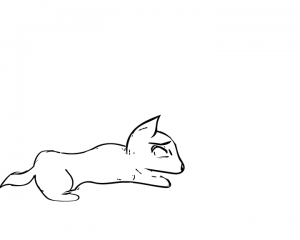
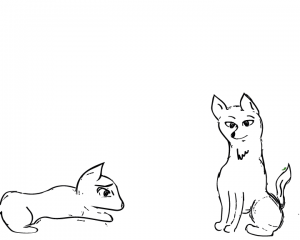
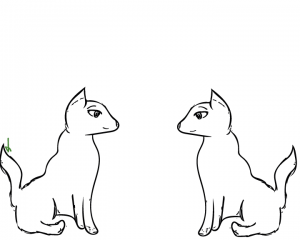
After all the illustrations had been drawn and converted to vectors I created a mini storyboard on how to apply them for the picture book, the layout below is how I want the story to progress, although it’s currently very early in terms of completion, I believe this will be the final story layout with only minor details that may change along the way.
The illustrations I made turned out a lot better than I initially expected, and although they looks somewhat rough, I feel as though this style will benefit the story I aim to make with it. The next stages are to work out a colour palette and add supporting graphics to progress from this current stage.
Corporate Branding Packages
After finalising my logo I wanted to see how well it functioned as part of an entire package you would expect a company to use. I downloaded a free PSD mock up whereby you could apply your own vector graphics to a pre-made design to see how strong it’s visual appearance is, along with the practicality of the design itself .
Overall I feel as though the logo I chose is extremely versatile in how it can be displayed, when choosing my design initially I had no context of how it’d look on paper so to speak, so creating these mock up branding packages is a good exercise to check the visual appearance of the brand and logo I was creating.
Another interesting thing I found out along the way is that just because I settled on a finalised logo it didn’t make other variants redundant, if anything it made them more applicable across different output formats.
The second branding package implemented a greyscale version of one of my logo’s and also implemented more of the orange which is present in the logo itself, overall I like the aesthetic of this package a little more through the implementation of colours and not just plain white paper, also experimenting with different logo versions is a great skill to practice when detailing how the brand/logo can be applied to different outputs.
I left the disk in this image blank simply because the digital art I’ll be creating for my IP hasn’t been finalised yet, when it has I will apply it to the disk to highlight the main goals of my company.